ホームページのナビゲーションを作るためのコーディング【HTML超入門14】
ボクのブログやSNSだけ見ていると、ずっと、トライアスロンの練習ばかりしているように見えてしまいますが、実際はちゃんと仕事もしているし、どっちかといえば、工夫して時間を作って練習しています。
そして、自分の書いた記事をあらためて、見てみると・・・仕事に関係することを、何も書いていないことに驚いたので、久々にHTMLについて、書かせてもらいます。
ホームページのナビゲーションを作る

このサイトのナビゲーションメニューは、上の通りです。
当サイトのナビゲーションの位置は、ヘッダーと呼ばれるエリアにあるので、HTMLでもheaderの中に記入していきます。
メニューに表示したいものを<li>タグで囲んでいくところからスタートです。
ちなみにその外側にあるのは<ul>タグといって、順序は関係ない箇条書きを表しています。
<!DOCTYPE html> <html> <head> <title>たいとるタイトル</title> </head> <body> <header> <ul> <li>メニュー1</li> <li>メニュー2</li> <li>メニュー3</li> </ul> </header> <div></div> <footer></footer> <p> <h1>テキストてきすとテキストてきすと</h1> </p> </body> </html>
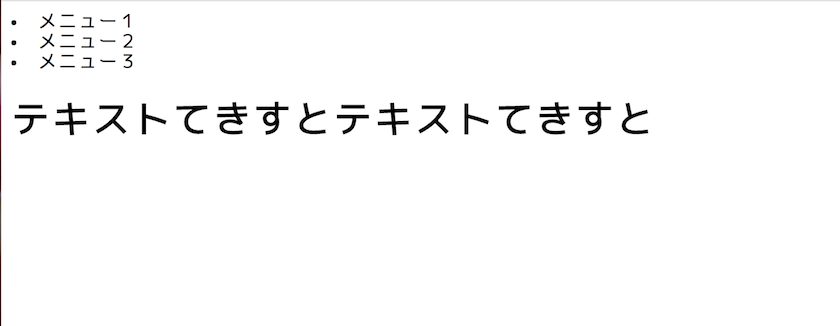
このまま、一度表示してみる

リストタグで囲んだだけなので、もちろんリスト表示(箇条書き)になるだけです。
ナビゲーションメニューであることを表すタグでくるむ
<nav>というタグで、先ほどのメニューで表示させたいリストをくるみます。
その上で、それぞれのメニューをクリックしたらどこに飛ぶ(表示させたいページに移動する)のかを指定します。
今回は、あくまでテストなので仮に「#」とだけ入力しています。
<!DOCTYPE html> <html> <head> <title>たいとるタイトル</title> </head> <body> <header> <nav> <ul> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> </ul> </nav> </header> <div></div> <footer></footer> <p> <h1>テキストてきすとテキストてきすと</h1> </p> </body> </html>
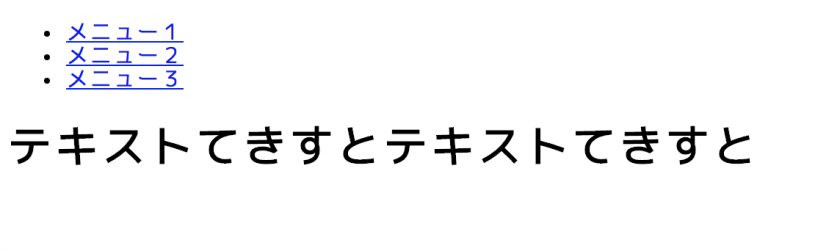
またまた表示してみる

<nav>タグを挿入しただけでは、何も変わりませんが、リンク先を指定したので、すべてのメニューが青色になってアンダーラインが引かれています。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/girl.png" type="ln" name="これからさん"] これでは、ホームページっぽくないね[/speech]
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="rn"]たしかにそうですね。でもHTMLでやることは、このくらいなんですよね。あとは、デザインを記述するCSSで、色とか配置とかそういったこと指定するんです。[/speech]
ナビゲーションメニューを表示するための方法をご紹介しました

今回は、ナビゲーションを表示するためのタグの記述の仕方をご説明しました。
次は、画像やテキストなどのコンテンツに意味づけをしていく作業をご紹介しますね。
では、また。最後まで読んでくれてテリマカシ。
【関連記事】HTMLファイルの基本構造を知る! ホームページを理解する第一歩【HTML超入門6】

