HTMLファイルの基本構造を知る! ホームページを理解する第一歩【HTML超入門6】
HTMLの基本構造とういうのは、簡単に言うと雛形みたいなもの。
必ず記述しないといけないタグのことです。
どのホームページも、原則的にはこの構造になっています。
お約束事として、必ず覚えておきましょう。
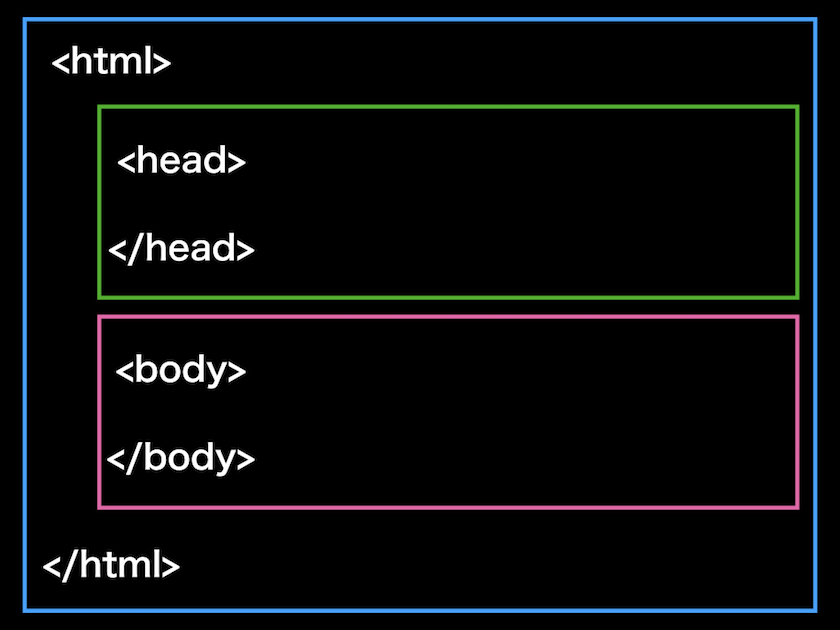
HTMLファイルの基本構造

すご〜く簡単に言うとこれだけです。
DOCTYPE宣言の下に、htmlタグを記述して、その中にheadタグとbodyタグを記述していきます。
それぞれは次のような役割があります
【関連記事】DOCTYPE宣言とは? その意味と書き方を説明します
- <head> ▶ホームページ全体を囲むタグ。
- <head> ▶ ホームページ上には表示されない「ホームページの説明」「キーワード」などの情報
- <body> ▶ 実際にブラウザに表示される内容
- <p> ▶ 段落を表していて、幾つかの文章のまとまりです。
実際に、HTMLを記述してみました
<!DOCTYPE html> <html> <head> <title>たいとるタイトル</title> </head> <body> <p> <h1>テキストてきすとテキストてきすと</h1> </p> </body> </html>
【関連記事】コピペで簡単に理解! HTMLファイルを作って表示させてみる
【まとめ】このhaedとbodyの中にいろいろ記述していくことになるので、まずここを覚えるのが最初です。

どのホームページもこの中にいろいろたくさん記述していって、ホームページが出来ていますので、いろいろとホームページのソースコードを表示させて、確認をしてみてくださいね。
では、また。最後まで読んでくれてテリマカシ。
▼HTML・CSS超入門 記事一覧
合同会社うえせいや | ホームページ制作
カテゴリー 「web/html-css」
見つかりません

