DOCTYPE宣言とは? その意味と書き方を説明します【HTML超入門5】
DOCTYPE宣言というのは、日本語では「文書型宣言」言って、正式には「Document Type Definition」(DTD)となるらしいです。
ともかくHTML文書を記述するときには、必ず最初に書いておかないといけないもの!という認識でOKです。
ちなみに、現在主流のHTML5では、 以下のように書くだけです。
<!DOCTYPE html>
大文字と小文字の区別はしませんので、とにかく書くだけで良いのです。
どんなホームページでもDOCTYPE宣言がある
試しにChromeとういブラウザで、どこかのホームページのソースコードを見てもらえば分かると思います。
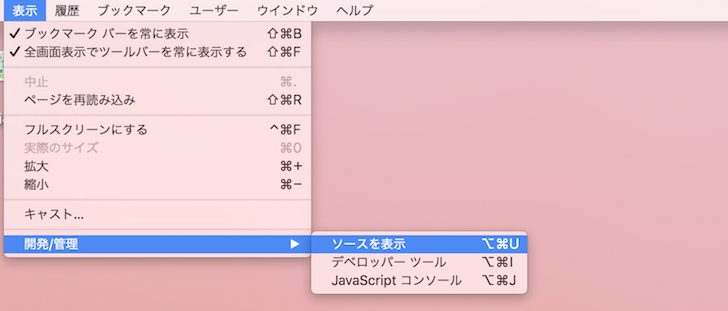
▼「表示」→「開発/管理」→「ソースを表示」

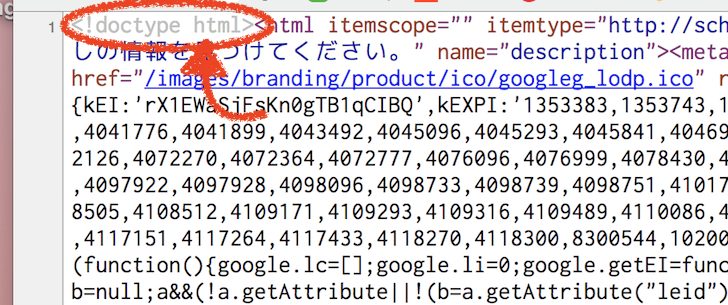
▼一番上にDOCTYPE宣言がある

[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/girl.png" type="ln" name="A さん"] 書かないとどうなるの?[/speech]
DOCTYPE宣言がない場合
レンダリングモード(ブラウザがソースを解釈して画面に描画する方法のこと)が互換モードになってしまいます。
そうなるとどういう弊害があるかというと、ブラウザがCSSを正しく読み込まない可能性があるので、こちらが意図して指定しているCSSが適応されずに、思ったように表示されないかもしれません。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="rn"]一行書くだけでいいので、DOCTYPE宣言は、忘れないようにしましょう[/speech]
「HTML超入門4」で使ったサンプルに、DOCTYPE宣言を追加する
▼「HTML超入門4」で使ったサンプル
<html> <head> <title>たいとるタイトル</title> </head> <body> <header> <h1>ヘッダーへっだーヘッダー</h1> </header> <main> <h2>見出しミダシ見出し</h2> <p>メインめいんメイン</p> </main> <footer> <p>フッターふったーフッター</p> </footer> </body>
▼DOCTYPE宣言を一番上に追加しました
<!DOCTYPE html> <html> <head> <title>たいとるタイトル</title> </head> <body> <header> <h1>ヘッダーへっだーヘッダー</h1> </header> <main> <h2>見出しミダシ見出し</h2> <p>メインめいんメイン</p> </main> <footer> <p>フッターふったーフッター</p> </footer> </body>
【まとめ】約束ごとなので、DOCTYPE宣言は忘れない

たった1行書くだけのお約束ごとだと思って、DOCTYPE宣言をすることを覚えておきましょうね。
では、また。最後まで読んでくれて、テリマカシ。
▼HTML・CSS超入門 記事一覧

