うえせいの、文字入り「WordPressアイキャッチ画像」のつくり方
ブログ記事のアイキャッチ画像には、写真に文字を入れる加工をしてから投稿しています。
理由は、FacebookやTwitterなんかにシェアした時に、目に止まりやすいからです。
特に、何も考えずやっていたのですが
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/boy.png" type="ln" name="A さん"] いつも、アイキャッチ画像に文字を入れていますが、どうやってやってますか?[/speech]
という質問も頂いたので、いつも私うえせい(@charin_co)がやっている方法をご紹介します。
前提として、サイズは「横1200px 縦630px」にする
文字を入れるからには、文字が途中で切れたりすると意味がないので、文字はキッチリ表示されるようなサイズにしておく必要があります。
いろいろやってみましたが、うえせいの使用状況では「Facebook」の規格にあわせておくことがベストなようです。
TwitterやLINEにもシェアをするのですが、Facebookが一番厳しく、縦横比が狂うと文字が切れてしまう可能性があります。
逆にFacebookの規格「1,200 x 630px」に合わせていると、他のSNSでは縦幅が狭くて微妙な感じにはなりますが、文字か切れてしまうことはないようです。
つまり
1,200px x 630px
に、サイズを調整しておくことが大切になります。
AdobeのPhotoshop CCを使う方法
基本的に、WordPressのアイキャッチ画像を文字を入れて作る場合は、AdobeのPhotoshopを使用しています。
理由は、慣れているからですが、機能かとても多いアプリなので、是非使い方をマスターしておくといいでしょう。
▼Photoshop CCは、無料体験版をダウンロードしてみてください。
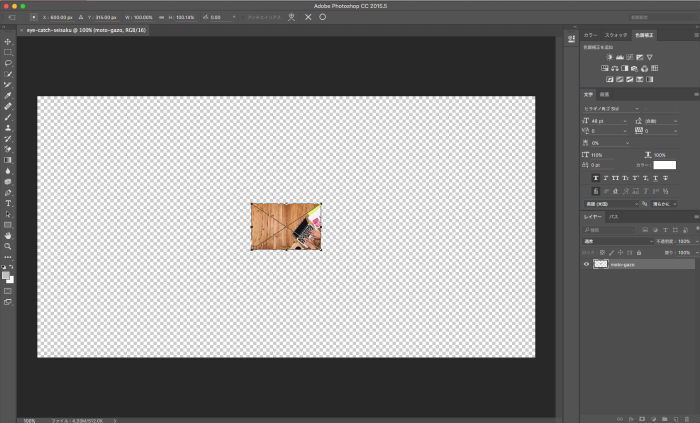
1 Photoshopで新規作成を選択する

このようなダイヤログが表示されるので、新規を選択します。

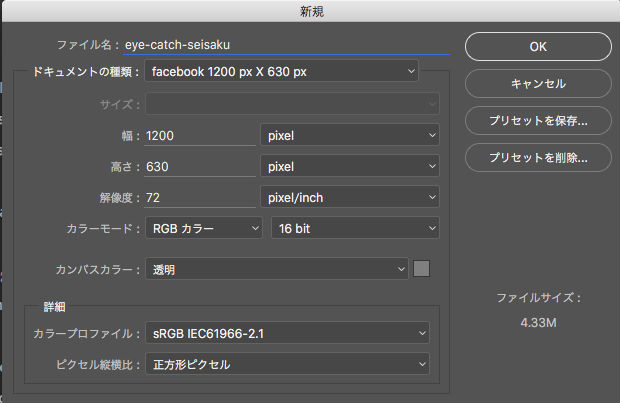
この画面で、今から作る画像の大きさなんかを指定するのですが、これと全く同じにしておくと問題ないです。
そして、この画像のデータを「プリセットを保存」しておくと次回から、いちいち入力する必要が無くなりますよ。

▲このようにプリセットとして表示されるものを選択するだけでOKです。
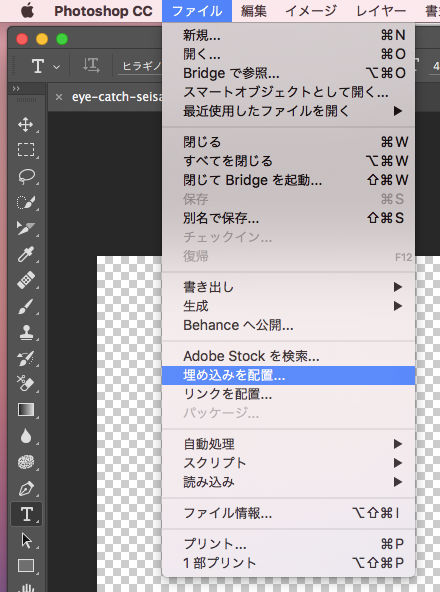
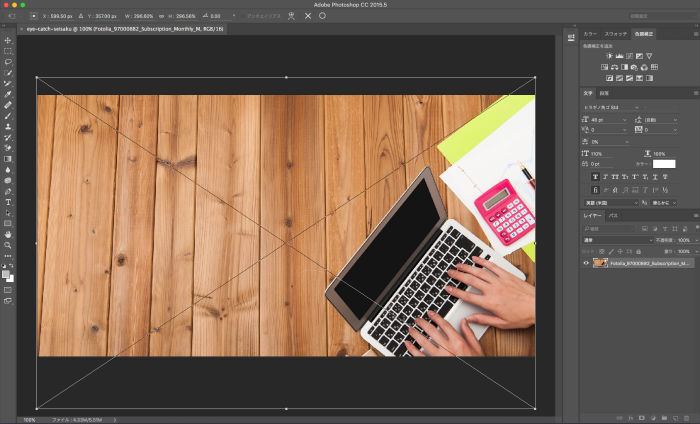
2 表示されたら、アイキャッチ画像にしようと思っていた画像を埋め込む

メニューバーの「ファイル」から、「埋め込みを配置」をクリック。
埋め込みをする画像を選択する。

こんな感じに表示されるので、四隅をつかんでサイズ調整を行います。

これでOKなから、上の「◯」をクリックして埋め込み画像のサイズ調整を確定させると埋め込み完了です。
あとは、文字入力ツールで画像の上に文字を置けば完了です。

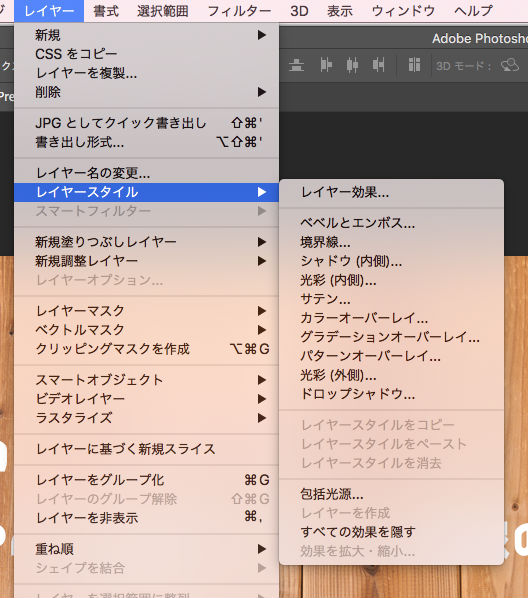
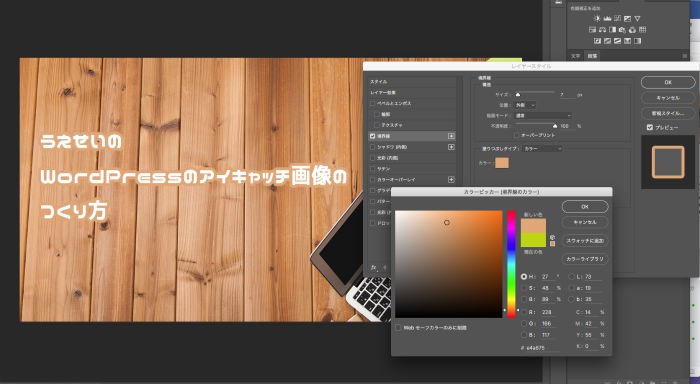
ただし、今回は白抜きの文字だけで、見やすいですがどうしても文字に縁を付けたい場合があるので、メニューバーの「レイヤー」→「レイヤースタイル」をクリックして


境界線を設定すれば出来上がりです。
ちなみに、うえせいの場合はまわりの色(今回の場合は木目)の色を選んで、似ていて少し濃い色の縁を付けてまわりの色と違和感の内容に心がけています。
▼縁を付けて出来上がったのがコチラ

ちょっと見た目が違いますよね。
うえせい(@charin_co)は、あまり縁を付けない方がいい派なんですが、読めないと意味がないと思っているので、読みやすく文字に縁を付けることがあります。
iPadの場合は横1200だけあわせて後は、上下の真ん中あたりに文字を入れています
私うえせい(@charin_co)、外出の時は「iPad Pro」だけを持っていくことも多く、外でブログを書いたりするときには、「iPad Pro」で書いています。
アイキャッチ画像も、PCほどキッチリは作っていないですが文字を置くこともあるので、ご紹介します。
サイズは横幅のみ1200pxにする
縦横、両方キッチリ合わせるアプリを見つけられていないので、横幅だけにしています。
「iOS 写真サイズ アプリ」と検索するとたくさん出てきますが私は、「image Reseize」を使っています。
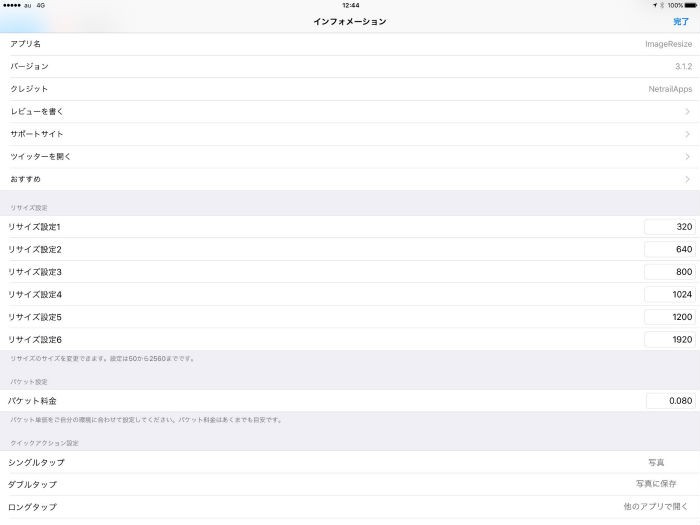
1 「image Reseize」でサイズ横幅1200pxにする
▼最初だけ、横幅1200pxにするために設定だけしておきます。

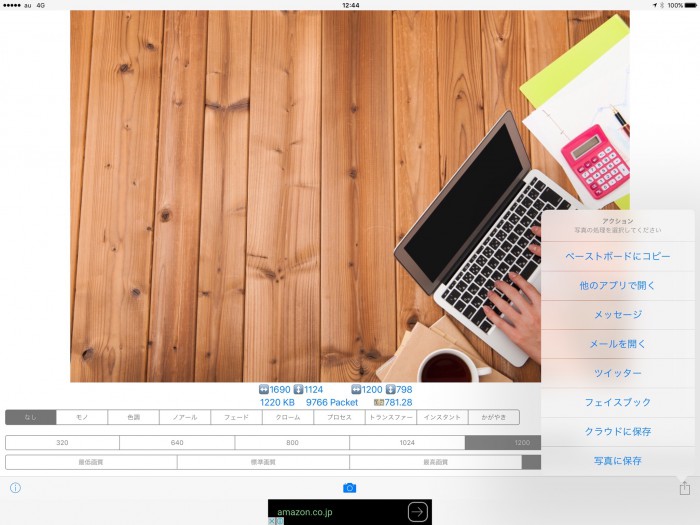
▼アイキャッチ画像にしたい画像を選択。横幅1200pxにして写真を保存する

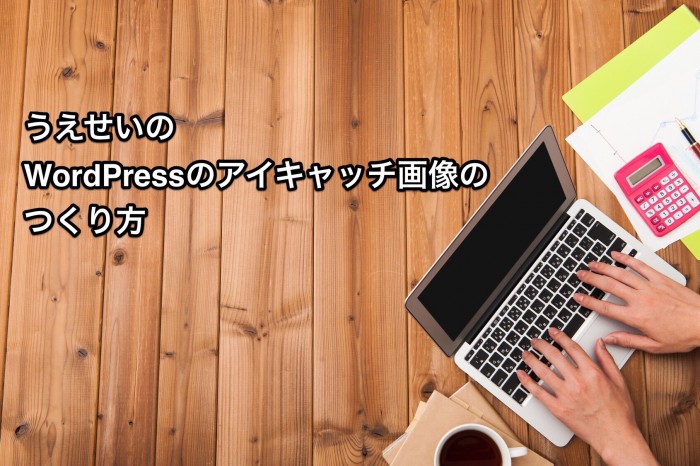
2 「Skich」を使って文字を入力する

他にも方法があるのですが、iPadの場合は外出先なので、アイキャッチ画像に関してはこだわらないことにしています。
また、この時ポイントなんですが、画像のサイズを横幅しかあわせていないので、上下ギリギリに文字をセットすると、Facebookでサムネイルになった時に文字が見切れてしまう可能性があります。
できるだけ、真ん中にレイアウトする方がいいでしょう。

▲これが出来上がりです。
【まとめ】PCでは「Photoshop CC」、外出先でiPadで書いている時は「Image Resize」と「Skitch」を使っています。

私が、アイキャッチ画像に文字を入れるのは、
- SNSで目に止めてもらうため
- アーカイブ表示になった時に、同じ加工をしていると見た目が美しいから
この2点です。
ご参考までに。
あと、Facebookで広告を使う場合は、画像全体のうち文字が20%以上になっていると広告できなくなるので、そのあたりは注意をしてくださいね。
では、また。テリマカシ。
▼Photoshop CCは、無料体験版をダウンロードしてみてください
▼Image Resize
▼Skitch





