超簡単。3ステップで画像付きリンクタグを作る方法
ブログを書くときに、他のサイトをリンクを画像付きで紹介したい時に、3アクションでできてしまう方法をご紹介します。
手動でやろうと思うと、スクリーンショットを取って画像のサイズを調整して、URLをコピーしてテキストを入力して・・・とやることは凄く多い。
面倒なので、画像付けるのやめておこうか、、、なんて思うことも多いのですが、この方法だとあっという間。
まずはうえせいが、とのようにやっているかを解説
1.「ShareHtml」をクリック
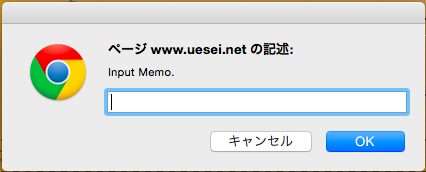
シェアしたいサイトを開いて、ブックマークしてある「ShareHtml」をクリックします。

するとメモを記述するかどうかを聞いてきますが、なにもなければそのまま「OK」

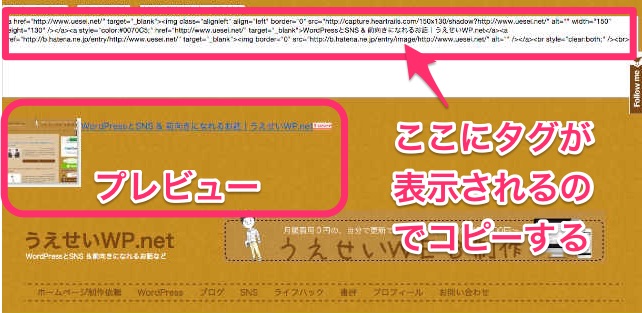
2.タグとプレビューが表示
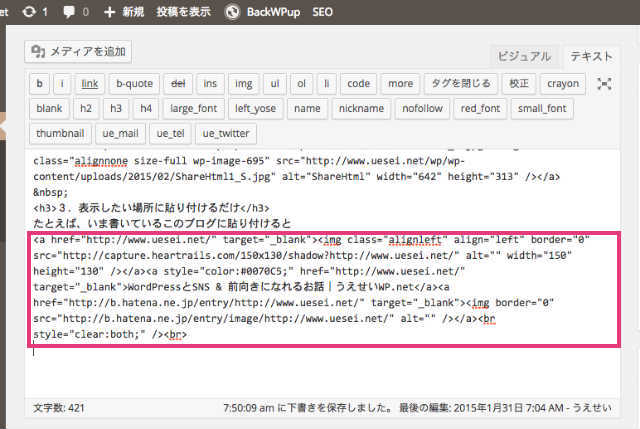
3.表示したい場所に貼り付けるだけ
たとえば、いま書いているこのブログに貼り付けると
▼ちゃんと表示されているでしょ?
 WordPressとSNS & 前向きになれるお話|うえせいWP.net
WordPressとSNS & 前向きになれるお話|うえせいWP.net
チョー簡単、3アクションで完成です。
では、設定はどうすればいいの?
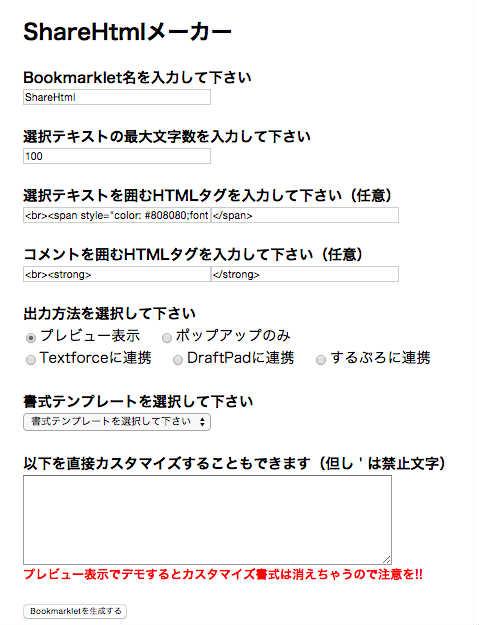
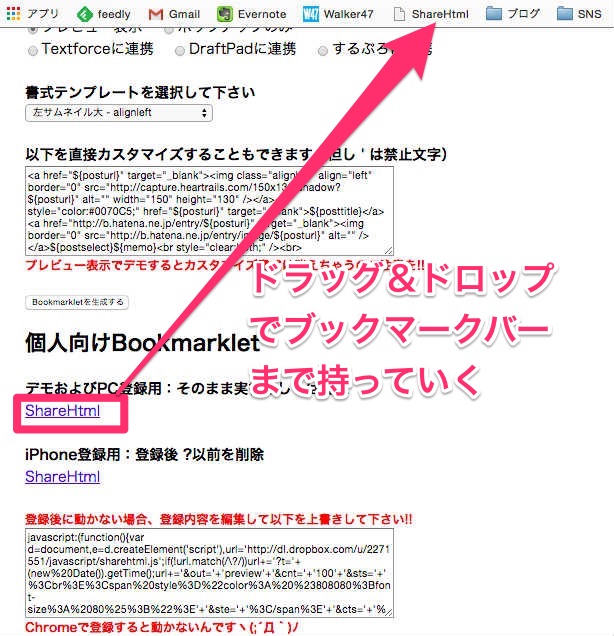
このサイトでブックマークレット(ブックマークしておく簡単なプログラム)を作成して、ブックマークバーに置いておくのです。
ほぼ、そのままでOKなのですが、一箇所「書式テンプレートを選択して下さい」という箇所は
「左サムネイル大 alignleft」を選択

ブックマークレット作成ボタンを押すと、下に出来上がっているので「ShareHtml」をブックマークバーまでドラッグアンドドロップするだけです。

うえせいは、超便利に使っています

これを入れていると、紹介しようというサイトへ行ってポチッとするだけで簡単でにできてしまいます。
そして、よく見ると「するぷろに連携」という表示があったと思いますが、iPhoneでブログを書くときに使うアプリ「するぷろ」に連携ができるので、同じことがiPhoneで出来てしまうんですよね。
iPhoneでの設定方法はちょっとややこしいので、今回は解説しません。
知りたい方は、この本を読んでくださいね。