「LIKE BOX」廃止につき、Facebookの新アプリ「Page Plugin」の設置など(追記あり)
ホームページやブログに、Facebookの"Facebookページ"の「LIKE BOX」を設置されているページは多く見受けますし、私がサポートさせて頂いているお客さまでも、導入されています。
そこに表紙されている「いいね!」ボタンを押すと、Facebookページのファン化するという手軽感がいいのでが、この度廃止になって「PagePlugin」なるものになりました。
「LIKE BOX」ご使用の方は、すぐチェックをしてくださいね!
表示がおかしくなっていたり、表示自体がされなくなっているかもしれません。
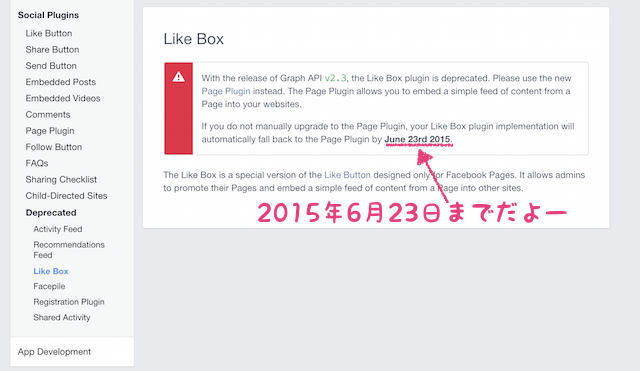
Facebookに、こんな警告がでていました

https://developers.facebook.com/docs/plugins/like-box-for-pages
英語は不得意なので、よく読んでいませんが、2015年6月23日までですよ、と書いてあるようです。
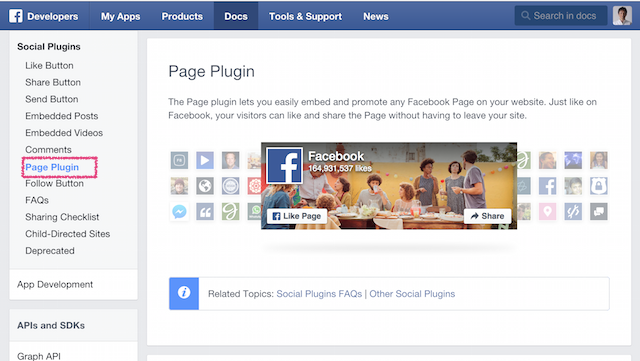
新たに「PagePlugin」なるものができました

https://developers.facebook.com/docs/plugins/page-plugin
これからは、こっちを使いなさいということなんでしょうけど、混乱はあるでしょうね。
実際、私のところにも結構問い合わせが入っています。
「PagePlugin」は、横幅に注意

横幅が180pxから500pxという制限が設けられました。
いままで、横幅を広くとって表示されていた方は、レイアウト自体を見直ししないといけなくなるので、かなりいたいですね。
「PagePlugin」設定方法
Facebookの「アプリID」を取得する(追記)
こちらのページで、紹介していますので、参照してください。
Facebookとブログを連携させたいのなら必須!!「App ID」の取得方法
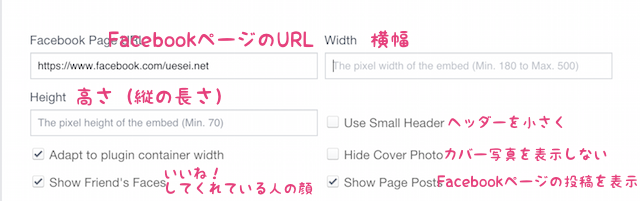
設定項目がいくつかあるので、入力する
▼ココへ行って設定していくと、パーツが出来上がります。
https://developers.facebook.com/docs/plugins/page-plugin

標準の幅は、340pxです

何も、入力しないと幅は340pxになります。
それぞれ設定をやってみたら、こんな感じ
▼「いいね!」してくれている方々のプロフィール画像を表示しない

▼カバー写真のみ

▼カバー写真を表示させない

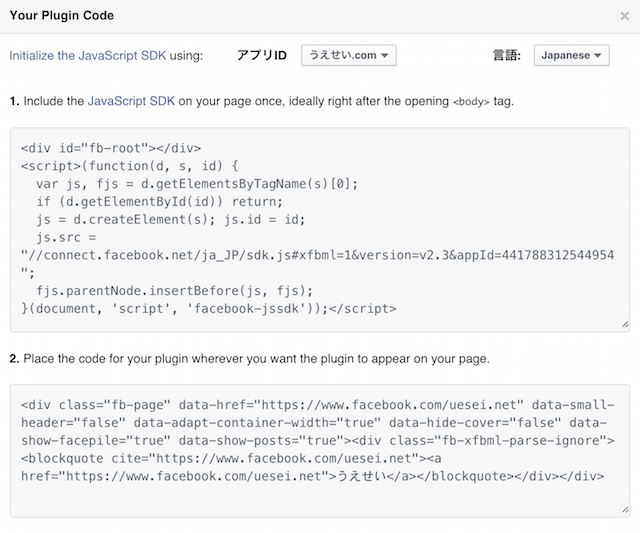
コードを表示させて、然るべきところに貼り付ける

以前から、「LikeBox」を表示させていたのでしたら、下部分のみ表示がおかしくなっている部分と置き換えればOKです。
もし、「IFRAME」という規格で表示させていたのでしたら、多少ややこしいですが、前半部分も決められた場所に貼り付ける必要があるので、次を参照してください。
この前半部分を、簡単に</head>の前に貼り付ける方法
本来は、header.phpというファイルに書き込むことになるのですが、当うえせいWP.netでは直接テーマに書き込むことをオススメしていません。
「子テーマ」を使うという方法もあるのですが、それよりも簡単なプラグインを使う方法をお伝えします。
▼「header and footer」というプラグインをインストールします。
https://ja.wordpress.org/plugins/header-footer/
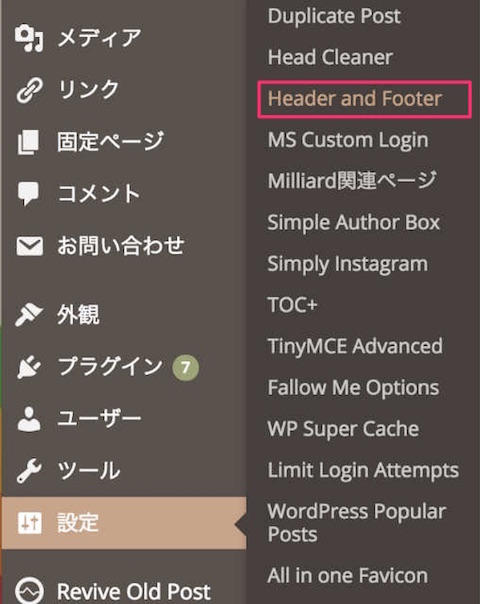
▼「header and footer」の設定画面を開きます。

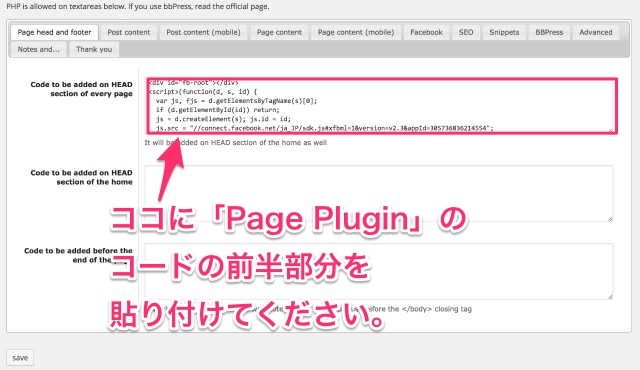
▼「PagePlugin」コードの前半部分を貼り付けます。

【関連記事】
WordPressでテーマを書き換えることなくカスタマイズができるプラグイン2選
▼詳しく知りたいは、ブログ仲間のものくろさんが詳しく解説しているので、そちらをご紹介ください。
【WordPress】Header and Footer プラグイン – ヘッダー部分(header.php)を編集なしでカスタマイズ(コード追加)できます | ものくろぼっくす
【まとめ】そのまま放置しているのは不格好なので、すぐ変更しましょうね!

●Facebookに、こんな警告がでていました
●新たに「PagePlugin」なるものができました
●「PagePlugin」は、横幅に注意
●「PagePlugin」設定方法
解説させていただきました通りで「LIKE BOX」を導入しているのでしたら、設置は簡単ですのですぐしましょうね!
Facebook関連本
Facebook広告 成功のための実践テクニック (Webマーケティングのプロテク)




