WordPressの改行やら空白やら。自動整形をオンオフするというお話
WordPressに関する次のような相反する質問を頂いたので、まとめて回答しますね。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/girl.png" type="ln" name="A さん"] 書いた記事の改行が全部なくなってしまって、ギュウギュウに詰まってしまうんです[/speech]
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/boy.png" type="ln" name="B さん"] テキスト(HTML)で書いているんですが、
とか
とか余計なタグが入るんです[/speech]
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="rn"]それは、WordPressの自動整形とう機能が関係しているんですよ[/speech]
と、両方同じ答えになります。
WordPressの自動整形機能とは?
WordPressに定義されているwpautopという関数が行っている処理で、次のようなことになるのです。
- 改行をすると<br>タグを挿入
- 段落には、<p>タグを挿入
ネット上にある多くのWordPressテーマは、もともと一部がオフになっていることが多い
これが、オフになっていると上記のようなことがなくなります。
ただし、ビジュアルでしか記事を書かないし、あとでテキストで見返すことが無いかたについては、オンになっていた方が、書きやすいかもしれません。
そのときは、「TinyMCE Advanced」というプラグインの1機能を使うと簡単にできてしまいます。
プラグイン「TinyMCE Advanced」で、自動整形をオンにする
ひとまず「TinyMCE Advanced」をインストールしてください。
※インストール方法は、「WordPressプラグインのインストール方法。これで欲しい機能か追加できる!」を参考にしてください。
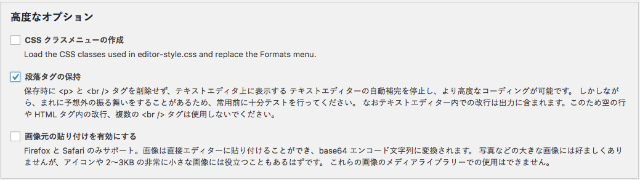
▼「TinyMCE Advanced」の設定画面の「段落タグの保持」にチェックを入れる

「段落タグの保持」にチェックすると、次のようになります
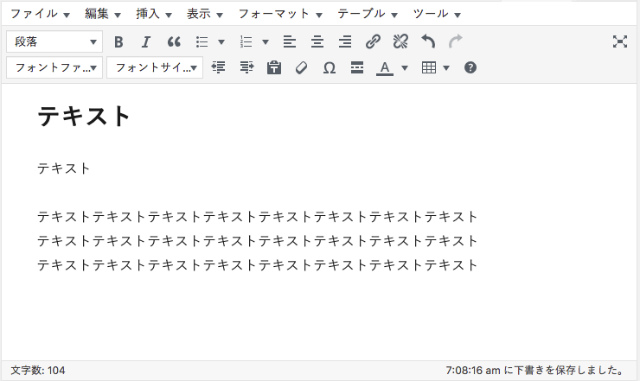
▼ビジュアルで記事を書いてみる

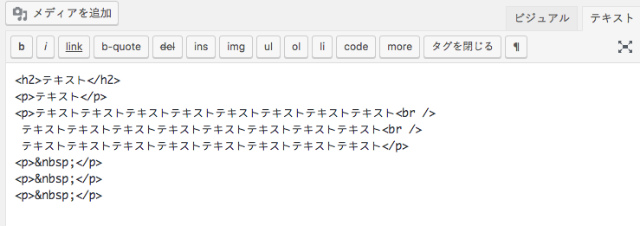
▼テキストで確認する

<br>タグやら<p>タグがちゃんとついていますね。
これで、ビジュアルで書いたイメージに近い状態で公開することが可能になります。
オリジナルでテーマを制作してもらった場合はオンのまま
ビジュアルで記事を書いている方にとっては、関係ないかもしれませんが、オンになっている状態で書いた記事をあとでみると、全部に<br>タグやら<p>タグがついていて、非常に見づらい。
つまり、あとで記事のメンテをする時も面倒になるんです。
そんなときは次の一文を、function.phpに挿入すればいいです。
remove_filter( 'the_content', 'wpautop' );
ただし、いろいろと無効になって、改行とかは注意してくださいね。
半角スペースを挿入するなり、<br>タグを入れるなりしてください。
【まとめ】慣れてきてHTMLを見たりすることも考えると、無い方がいいと思う

あくまで、うえせい(@charin_co)の意見ですが、これについては無いほうがいいと思っています。
あとで、見た時にタグがいっぱいだと、非常にメンテナンスがしづらいのです。
HTMLなんて絶対みない!!
って方に関してはいいのですが、慣れてくるとそれなりに見るようになるものですよ。
とは言え、ご自身の使いやすいように設定してくださいませ。
では、また。テリマカシ。
【関連記事】WordPressの記事一覧をカレンダー形式で表示するプラグイン「Editorial Calendar」
【関連記事】【Pixabay Images】ブログにイメージ写真を挿入するのに超便利なプラグイン
【関連記事】WordPressのカテゴリーの順番を変えるプラグイン「Category Order and Taxonomy Terms Order」

