WordPressでファビコンを設置するプラグイン「All in one favicon」
ファビコンというのは、Chromeブラウザであればタブやブックマークのところに表示されているアイコンのようなもので、「favorite icon」の略です。
コレがあるのとないのとは、並べて見た時のイメージが全然違ってくるので、絶対に設定した方がいいですね。

今回は、私うえせい(@charin_co)が、その設置の仕方を解説します!
WordPressのプラグイン「All in one Favicon」
インストール方法
▼「プラグイン」→「新規追加」とすすむ
![]()
▼「All in one Favicon」と検索
![]()
▼インストールする
![]()
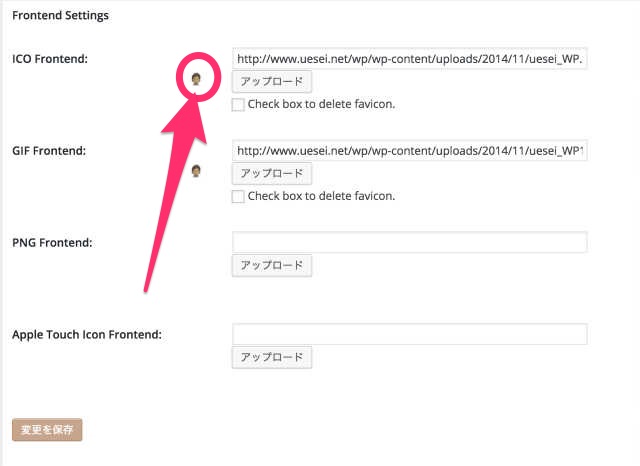
設定方法

ファビコンとして使おうと思っている画像データを指定して「アップロード」ボタンを押すと表示されるようになるので確認できます。
ファビコン(.ico)ファイルについて
できれば、画像ファイルの形式は、(.ico)にしてください。favicon画像は「.png」や「.gif」でも表示できますが、古いブラウザは対応していないものもあるので、マルチアイコンにもできる「.ico」が一番好ましいでのす。
ちなみに、AdobeのPhotoshopにプラグインを入れることでもico形式で書き出しもできるようですが、そもそもフォトショップをもっているような方は、このサイトをご覧になってないかもしれません。
手軽につくるには。フリーのWEBサービスがあるので、こちらをご利用くださいね!
サイズは、Google chromeで表示してくれる「32✕32」をオススメしていますので、ご参考までに。
【まとめ】ファビコンで差をつけよう

WordPressのプラグイン「All in one Favicon」のインストールから、設定方法までを解説しました。
前述しましたが、やはり並べてみた時に、全然見た目が変わりますよね。
WordPressの場合、プラグインを導入して設定するだけの簡単設定なので、ぜひともやってみてくださいね!
あと、どうやらこのプラグインでiOS(iPhoneやiPad)でブラウザのSafariのブックマークをアイコンにした時の表示も、設定できるようですよ。
それは、またの機会に解説しますね!
では、また。テリマカシ。
WordPressの本




