Macなら、Keynoteとプレビューだけでカワイイボタン素材が作れる件
ブログやホームページで使うようなボタン素材なんかを作る時に、高価なイラストレーターやフォトショップを使わなくても、Macならば無料もしくは、もともとインストールされているキーノートやプレビューで作ることができちゃいます。
ブログを運営していると、ボタン素材を作って使おうなんて思うこともあるでしょう。
そんなこと言ったって、フォトショップもイラストレータも無いし、あっても使い方が分からないし、第一高いよ。
と、思うでしょう。
でも、簡単なものなら、もともとMacにインストールされているアプリケーションで作ることが出来る方法あるのでご紹介しましょう。
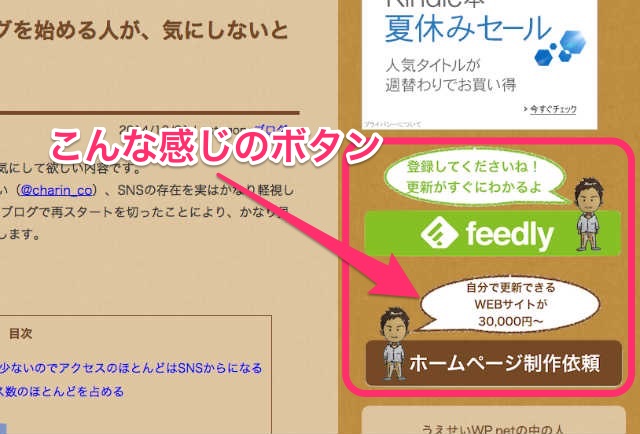
こんな感じで四角くないボタンを作るのってハードル高い?

そう言えば、ブログを再スタートさせてから、Feedlyの登録者がゼロからになっているのと、自分の仕事の方のアピールが少ないのが気になっていたので、新しいブログの雰囲気にあったボタンを作ってみました。
ただ、こういうのって普通フォトショップやイラストレータを使って作ることが多いのですが、お仕事で使わない限り高価なので、持っていなかったり。
それより、使い方が難しいんだよ。
なんて人も多いのも知っています。
Macユーザー限定ですが、Apple製のアプリだけでつくっちゃいます
まずは、Keynoteから
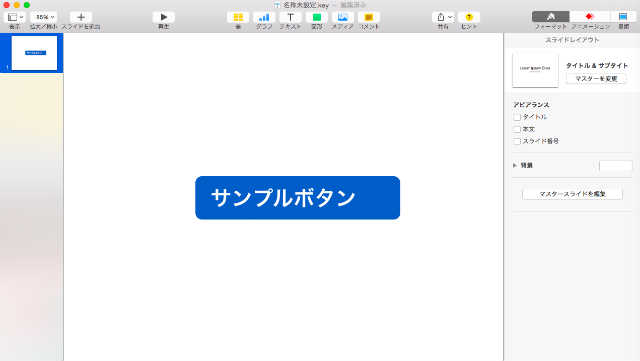
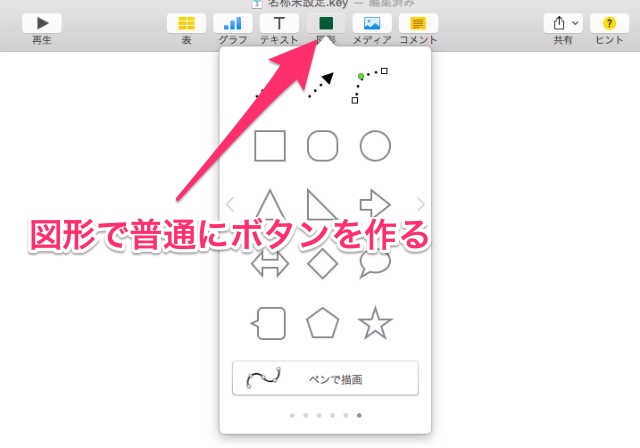
▼次のようにして、フツーにKeynoteの図形機能で好きな形を作ってしまいます。


ただ、重ねただけじゃ背景が白いのでこんなことになってしまいます。
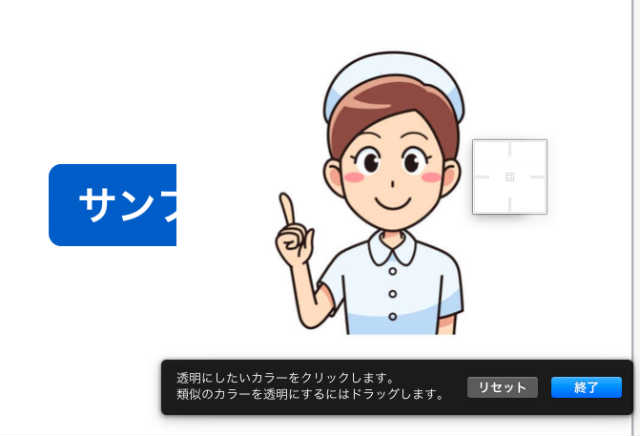
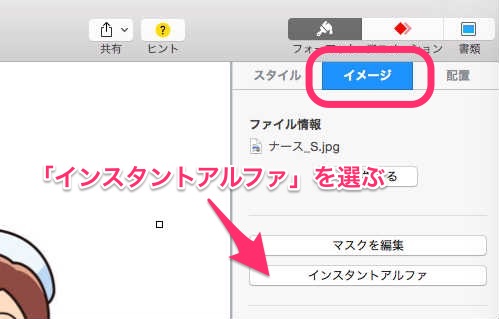
▼そんなときは、イメージタブの中の「インスタントアルファ」で背景を消してしまいます。

最後に[ファイル]→[書き出し]、イメージとして保存するでPNGファイルとして保存すればOK。
あとはプレビューを使います
さまざまなファイルを見ることができるというイメージですが、実は結構加工やファイル形式の変換なんかで凄く便利に使えるんですよ。
今回は、簡単な加工をしちゃいます。

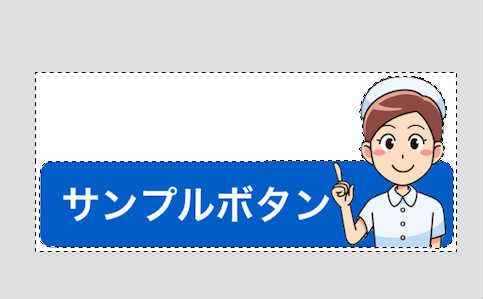
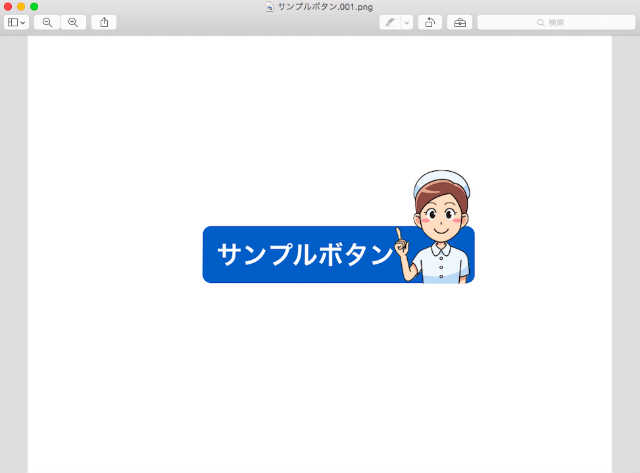
▲これが、さっき作ったボタンで、プレビューで開いています。
ナースさんの背景は消しましたが、今度は大きな余白があって、そのままではボタンとして使えませんので、加工していきます。
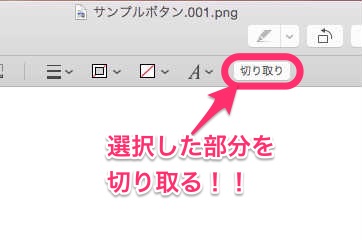
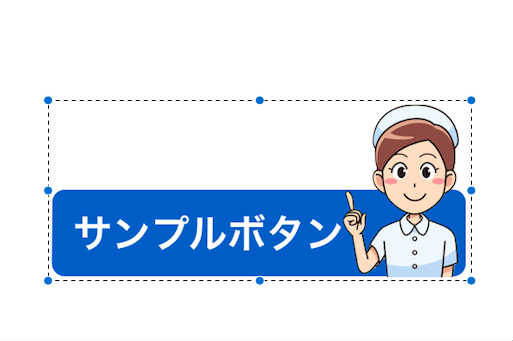
▼まずは、余計な部分をけして切り取ってしまいます。

必要な部分を選択しておいて
そしてKeynoteでやったのと同じように、選択ツールを使って、背景を選択して消してしまいます。
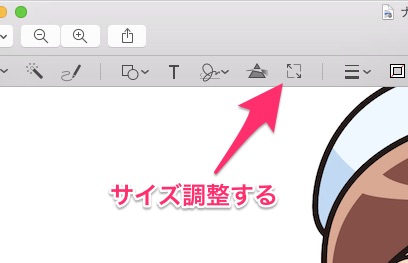
最後は、実際に使うサイズに調整して出来上がり。
実際やってみるとそんなんい難しい作業ではありませんよ。
問題点と言えば、これを作る度にKeynoteのファイルとイメージファイルの両方が残り、バックアップを兼ねて2つ残すことが多くなるくらいでしょうか。。。
フォトショップやイラストレータが無かったり、操作が苦手な方。
お試しあれ!です。