WordPressプラグイン「Contactform7」を使った、お問合せページの作り方
WordPressで、フォームを作るプラグインの中でも最もポピュラーなプラグイン「Contactform7」を使って、お問合せページを作る方法です。
「Contactform7」で出来ること
このプラグインを使うと、入力フォームのHTMLなどの知識がなくても、簡単に入力フォームを作ることができます。
「Contactform7」のいいところ
とちかくポピュラーなプラグインであるために、「Contact form 7 カスタマイズ」などと検索してみると、カスタマイズ方法がたくさん表示されます。
なかには、企業のホームページのようなお問合わせページが紹介されていたりします。
CSSのコピペでできるものも多いので、参考にしてみてください。
「Contact form 7 カスタマイズ」の検索結果を確認してみる
「Contactform7」を使う方法
「Contactform7」をインストールする
プラグインのインストールについては、
欲しい機能を追加できる。プラグインのインストール方法【WordPress】
を参考にして、今回の記事のテーマである「Contactform7」をインストールしてから、有効化してください。
「Contactform7」の設定方法
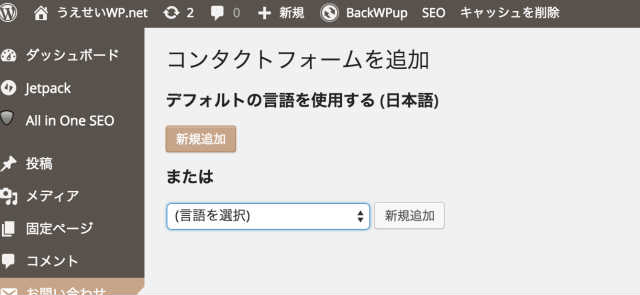
新しいフォームを追加する

問合せや、オーダーフォームなど用途は様々です。
ひとつのWordPress内でいくつもフォームを用意することが可能ですので、新しいものを追加します。

追加して、そのままでも使えるようにごく簡単なものが設定された状態で追加されます。
ただし、このままでは足りない場合が多いので、項目を追加していきます。
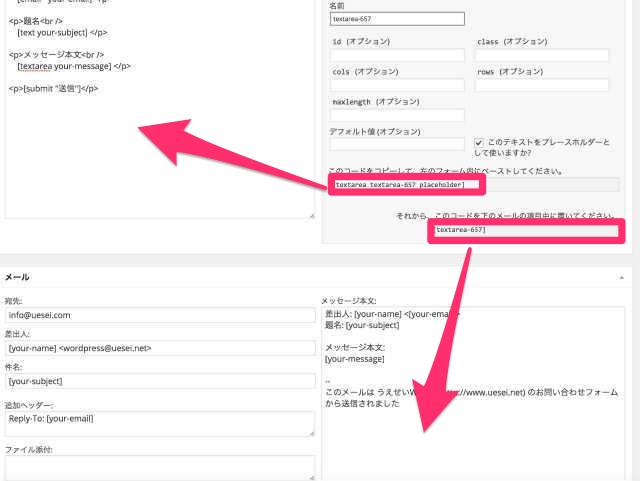
このプラグインで設定することは
◯フォームの設定
◯入力されたフォームを送るメールの送り先とメールの内容なので、

▲上のように、設定した項目からできるタグを、フォーム側とメール側にそれぞれドラッグ&ドロップします。
よくフォームに設置しただけで、メールの方への作業を忘れがちですが、メールの設定を忘れてしまうと、入力して頂いているのに、内容がわからなくなってしまいます。
設定したら自身のメールに届くかどうかをテストでやってみてくださいね。
うえせいもフォームの設置をしていました

当、うえせいやブログは、Googleフォームを使っています。
一時期、すごく問合せが多くて、問合せ頂いたのを見逃してしまうということが発生して、自動的にGoogleスプレッドシートにしてくれるものに変更しました。
ただし、内容をいちいち確認する必要があるので、問合せがそんなに多くないのなら、当プラグインが最適ではないでしょうか。
いろいろ、やってみてくださいね。
では、最後まで読んでくれてテリマカシ
【関連記事】WordPressの記事一覧をカレンダー形式で表示するプラグイン「Editorial Calendar」
【関連記事】【Pixabay Images】ブログにイメージ写真を挿入するのに超便利なプラグイン
【関連記事】「Easy Watermark 」画像に透かしテキストを入れることができるWordPressプラグインの使い方