段落を表すPタグと、改行するためのBRタグ【HTML超入門11】
文字を入力していく上で、必要な段落を表示するためのpタグと、改行をするためのbrタグについて説明します。
WordPressを、自動整形うんぬんのアプリ(わからない人は気にしなくていいやつ)をインストールしていないと、テキスト編集モードにしていても、ほとんど入力をする必要のないタグなんですが、ブラウザに表示をされている時点では自動的に挿入されています。
実は知っておいた方がいいタグなんです。
また、テーブル(表)を作ったりするなど強制的に改行させたかったり、段落を作ってひとまとめにしたい時などに必要になることがありますし、カンタンなので覚えておきましょう。
pタグとbrタグについて
<p>タグは、英語でいうところのParagraphの略で<p>〜</p>で囲まれた部分がひとつの段落ということになります。
また、<br/>タグは、英語でいうとBreakとなりその略です。
<p>タグと異なり、終了タグがないので、<br/>タグを入れた箇所で改行することになります。
pタグとbrタグの使い分け
段落として、ひとまとまりの文章は句点「。」があっても、いいので<p>〜</p>で囲みましょう。
その中で、読みやすくするために、改行した方がいいと思われる部分に<br/>タグを入れると考えてもらえば間違いありません。
試しにやってみる
この文章はあくまでサンプルです。実はこういうのを書いているとすごく読んでくれる人もいるのですが、これを読んでもなんの意味もありません。というか、わざとだらだら書いているので非常に読みにくいかと思いますが、これは文章というか、文字数がどのくらい入るか測る為のものでありますので、これでいいのです。よくこんなに文章が出てきますが、本当に未読スルーをしてくださいね。そして、まさかのここで文字量調節です。
これは、私がWEB制作をする時にたまに使うダミー文章です。「テキストテキスト」とかだと、なんとなくイメージがつかみにくい時に使うのですが、ちょうど200文字に調整しています。
さすがに200文字くらいになってくると改行がないと見づらいので、段落と改行を入れて行きましょう。
pタグとbrタグの書き方
<!DOCTYPE html> <html> <head> <title>たいとるタイトル</title> </head> <body> <h1>テキストてきすと</h1> <p>この文章はあくまでサンプルです。実はこういうのを書いているとすごく読んでくれる人もいるのですが、これを読んでもなんの意味もありません。<br/>というか、わざとだらだら書いているので非常に読みにくいかと思いますが、これは文章というか、文字数がどのくらい入るか測る為のものでありますので、これでいいのです。</p> <p>よくこんなに文章が出てきますが、本当に未読スルーをしてくださいね。<br/>そして、まさかのここで文字量調節です。</p> </body> </html>
もちろんホームページ中に表示させるので、<body>〜</bodey>の中に記述します。
ちなみにこの文章は2段落になっていて、その中でそれぞれ1つずつ改行しています。
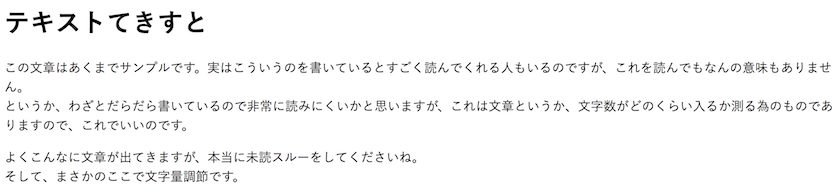
実際にブラウザで表示させてみた

表示上の違いは、ただ改行されているだけの<br/>タグと違って、</p>の後は1行分空きができています。
多くのブラウザでは、段落がひとまとまりとして分かりやすくするために、このように1行分の空きができることが多いです。
【まとめ】pタグは段落で</p>の後は、1行分のスペースができる。<br/>は改行だけ

htmlは基本的に英語を想定してつくられているので、段落の後は1行スペースというのが基本なんでしょうね。
日本語の場合は、一文字下げるだけですからね。
最近は、スマートフォンでホームページを閲覧する人の方が多いので、小さい画面での文字の読みやすさを考慮してpタグやbrタグを上手く使って、文章を表示させましょうね。
では、また。最後まで読んでくれてテリマカシ。
▼HTML・CSS超入門 記事一覧

