コピペで簡単に理解! HTMLファイルを作って表示させてみる【HTML超入門4】
HTMLを本やテキストで覚えるのもいいですが、ひとまず書いてみて表示させ、どのように表示されるのかを見てみるのもいい勉強になります。
この記事では、超簡単なHTMLをコピペをして、それをブラウザに表示させてどうになるか?、をやってみてほしいと思っています。
表示させるHTMLファイルの元をコピペする
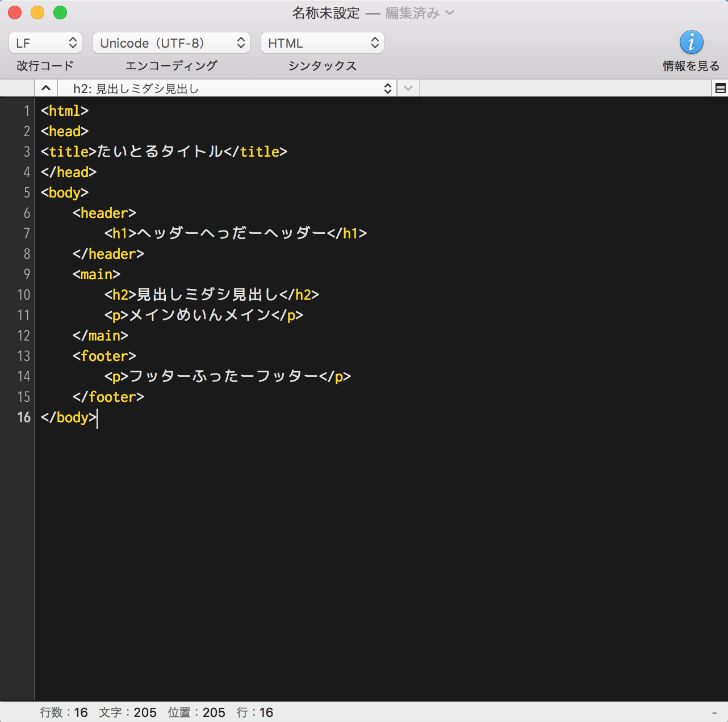
▼これが元のファイルです。
<html> <head> <title>たいとるタイトル</title> </head> <body> <header> <h1>ヘッダーへっだーヘッダー</h1> </header> <main> <h2>見出しミダシ見出し</h2> <p>メインめいんメイン</p> </main> <footer> <p>フッターふったーフッター</p> </footer> </body>
- <head> ▶ ブラウザ・ウィンドウのタイトル・バーに表示されるタイトルや、その他の情報を記載する場所です。
- <title> ▶ タイトル・バーに表示されるタイトル
- <body> ▶ 実際にブラウザに表示される内容
- <header> ▶ ホームページのヘッダー部分
- <h1>・<h2> ▶ 見出し部分
- <main> ▶ ホームページのメインのコンテンツ部分
- <footer> ▶ ホームページのフッター部分
右上の<>をクリック

右上の<>をクリックすると、表示が変わります。
この状態にしておくとコピペしやすいです。
全部選択してから、右クリックでコピします。

全部をコピーしてください。
テキストエディターに貼り付ける

ウインドウズなら「メモ帳」、Macなら「テキストエディット」でHTMLを書くとこもできますが、HTMLを書くための機能が備わっていないので、当ブログでは「Sublime Text(サブライムテキスト)」をオススメしています。
【関連記事】WEBサイトの制作のために必要なテキストエディタをインストールする【HTML超入門2】
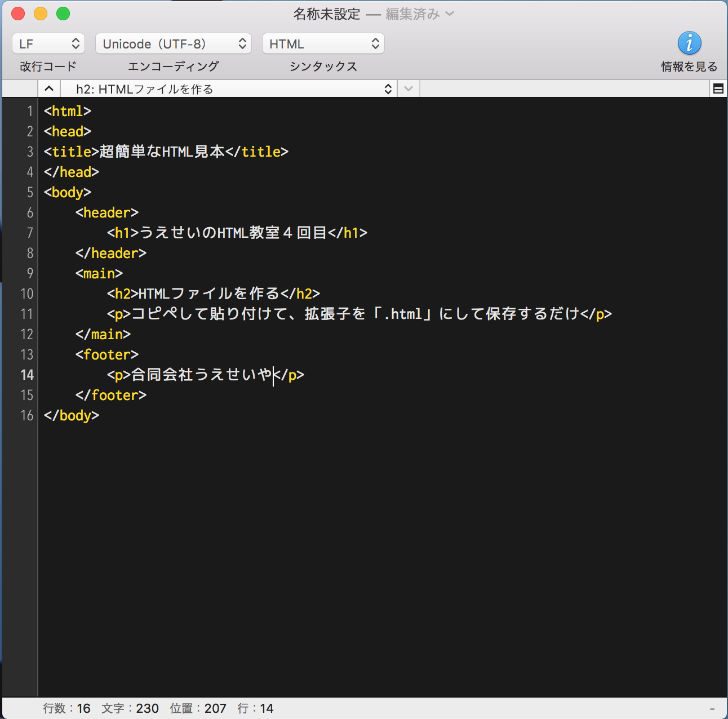
日本語の部分を、自分が確認しやすいように書き換える

このステップは正直、やってもやらなくてもいい感じなんですが、自分が入力したのものが、いままで見ていただけのブラウザに表示されるとちょっとうれしいものですよね。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="rn"]自分のパソコンだけでしか表示されないものですから、なんでも入力をさせてみてください。[/speech]
「xxxxx.html」(xxxxxは、わかりやすいように書き換えて保存)というファイル名で保存

「xxxxx」の部分はなんでも適当でいいので、保存してください。
表示させてみた
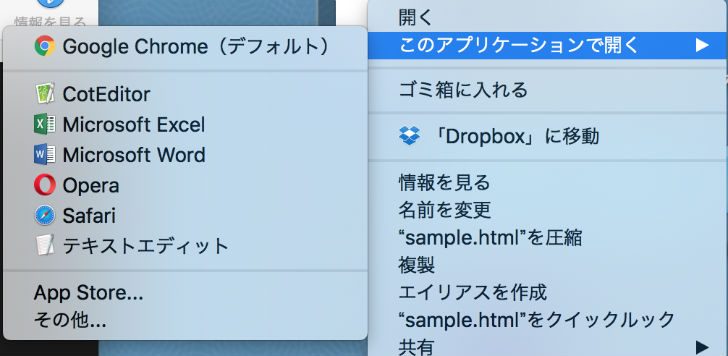
表示させるには、ダブルクリックでブラウザが立ち上がります。
ブラウザにより、多少表示が違いますので、念のため2つのブラウザの表示の違いを見てください。
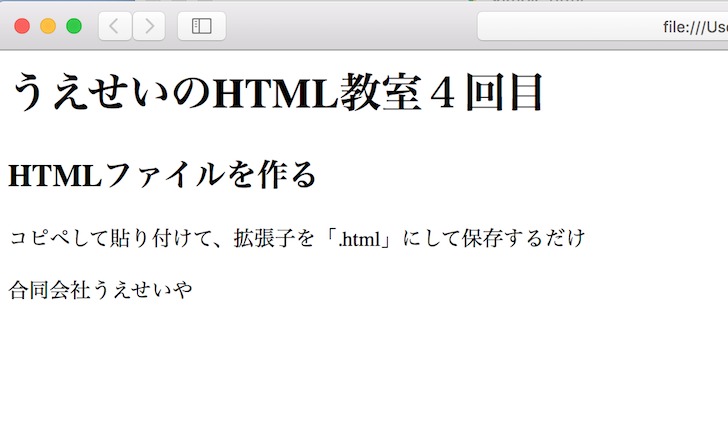
Chromeでの表示結果

Safariでの表示結果

【まとめ】表示させてみると、なんとなく分かる

自分で書いたものを、表示させることで、なんとなく
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/boy.png" type="ln" name="B さん"] ああ〜、こんな感じだなあ[/speech]
という感覚で理解ができるようになってきます。
一度やってみてくださいね。
では、また。最後まで読んでくれてテリマカシ。
▼HTML・CSS超入門 記事一覧

