タグに情報を追加するための属性ってなに?【HTML超入門13】
HTMLタグというのは、開始タグと終了タグで内容を囲むとうのが、基本的な書き方です。
例えば見出しタグだとこんな感じになりますよね。
<h2>テキストてきすとテキスト</h2>
【関連記事】「大見出し」を付けるために使うh1タグの書き方&注意点【HTML超入門10】
そして、このタグに「属性」というものを使うと、情報を付け加えることができるのです。
属性の書き方
<h2 align="center">テキストてきすとテキスト</h2>
h2タグに対して、「align="center"」という属性を追加していることになります。
ここで使った属性を解説すると次のようになります。
- align ・・・ 表示位置を指定するための属性名
- center ・・・ 中央にするという属性値。「"」で囲みます
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="rn"]centerではなく、leftやrightにするとそれぞれ、左や右に寄るということですね。[/speech]
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="rn"]WordPressを使っている方で、普段ビジュアル編集を使っているなら[/speech]
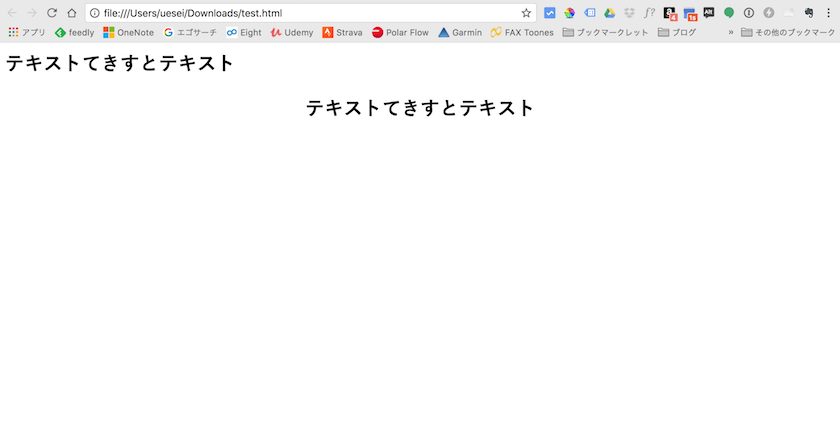
実際にブラウザで表示させてみた

上が、h2タグだけで、下はh2タグに中央寄せのタグを付け足したものです。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="ln"]ちなみに、今回は属性は1つだけでしたが、複数付けても問題ないですよ[/speech]
【まとめ】属性とは、タグに情報を追加するために使うもの

ホームページを作ったり、運営管理をしていると、体裁を整えたり、その他さまざまな情報を付け加える必要がでてきます。
そのときに使うのが、「属性」です。
自分でイチから制作をしない場合でも、その属性がどんな意味で、どんな値を指定すると、どうなるのか・・・
そんなことを理解する必要があることもでてくるので、基本的な書き方を覚えておくといいですよ。
まとめておくと・・・
- 属性とは、タグに情報を追加するために使うもの
- 属性名と属性値で表す
- 1つでも複数でも使うことができて、複数のときは間に半角スペースを空ける
ということです。
では、また。最後まで読んでくれてテリマカシ。
▼HTML・CSS超入門 記事一覧

